三原色
印刷するとモニターで表示した色より暗く写ってしまうのはなぜ?
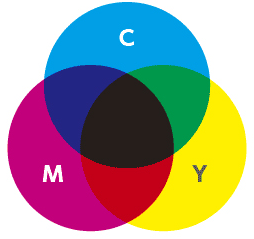
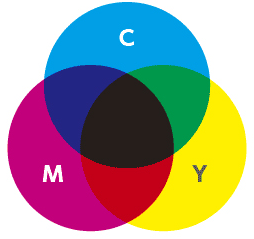
色の三原色:印刷
C:シアン M:マゼンタ Y:イエロー
減法混色:色を重ねれば重ねるほど、暗く見える

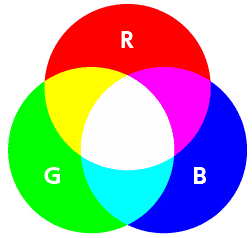
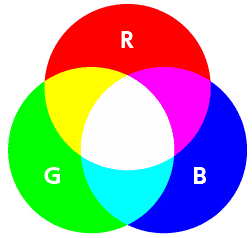
光の三原色:モニター
R:赤 G:緑 B:青
加法混色:光を加えれば加えるほど、明るくなる

イメージ通りの印刷物に仕上げるために
- モニターと印刷物の色の違いを見たり
- 色の認識をすり合わせをしたり
- 色の違いによる刷り直しを防いだり
- 印刷する紙によって色の印象が変わるので
C:シアン M:マゼンタ Y:イエロー
減法混色:色を重ねれば重ねるほど、暗く見える

R:赤 G:緑 B:青
加法混色:光を加えれば加えるほど、明るくなる

色の違いは目視で確認するのが一番
一番のオススメは印刷会社で色校正をしてから、試し刷りをして確認
本番の印刷機の前に簡易的な印刷機で仕上がりを確認すること
実際には、「カラープリンタ」「インクジェットプリンタ」「オンデマンド印刷機」のどれかを使用する
精度としては、80%程度と思っておいたほうがよい
本番と同じ用紙に印刷した校正全般のこと
本番と同じ用紙に印刷する分、簡易校正よりは本番の仕上がりに近づきやすい
本番の機械を使用して印刷した色校正のこと
本番と同じ用紙・インキ・印刷機を使用するため、色校正としての精度はダントツで高い
しかし、本番同様に版を出力するなどの手間もかかるため、費用も高めとなる
最低限知っておくといい色と配色の基本
配色は、デザインのイメージを作るだけでなく、人の感情に作用し、デザインの効果を左右する重要な要素
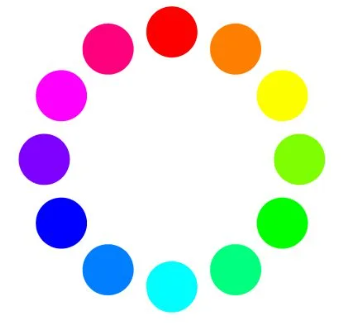
色が持つ3つの性質=色相・明度・彩度
赤・青・黄色などの「色味・色合い」のこと
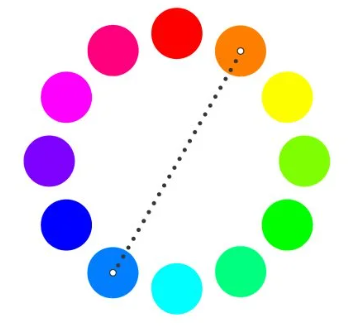
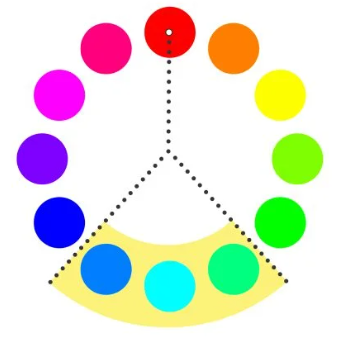
色味の違いを円状に配置したものを「色相環」と呼ぶ

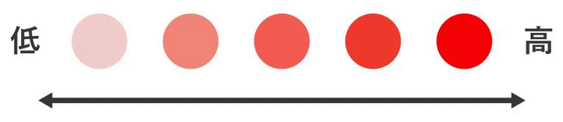
色の鮮やかさを表したもの
鮮やかで目立つ色は彩度が高く、反対に白や黒に近い落ち着いた色は彩度が低くなる

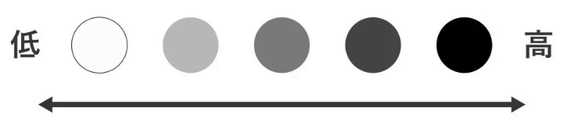
色の明るさを表したもの
明度が高いと白に近い色になり、明度が低いと黒に近い色になる

配色を考える際は色相環を意識する
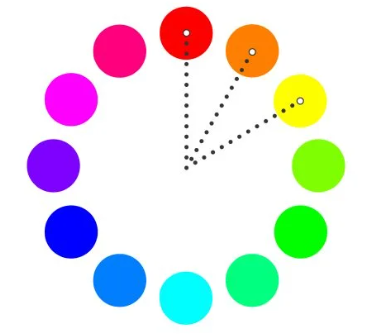
3つの概念
色相環上で隣り合っている色や、彩度・明度が近い色のこと
類似色を使って配色をすると統一感のあるデザインになる

色相環上で反対の位置にある色のこと
補色を使って配色するとコントラストが強くなるため、お互いの色を引き立て合い、メリハリのあるデザインになる

色相環上で補色の両隣にある色のこと
反対色を使うと補色と同様にメリハリが生まれ、インパクトの強いデザインになる

配色の基本7つのルールを抑えるだけでクオリティの高いデザインが作れる
基本7つのルール
配色は3色までに制限し、色数を増やしすぎると情報量が増え、一番重要なことが伝わりづらいデザインになってしまう
ひとつのデザインの中に、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%使用するのがバランスがよく美しい配色比率とされている
最も暗い色と最も明るい色のため、コントラストが強く目に負担がかかって見づらくなる
彩度と明度が100%になる色のこと
純色同士の組み合わせは、それぞれの色のインパクトが強いため配色するのが難しく、デザイン内の重要な部分が伝わりづらくなる
明度と彩度を合わせたものをトーンという
トーンを合わせることで統一感がでる
効果的に使うことで、人の感情や感覚に影響を与えることができる
色の持つイメージ効果を知ることで、ターゲットに伝わりやすいデザインを作れる
ターゲットを明確にすることが作るうえでかかせない